このブログのテーマはOPENCAGEさんのSTORK(ストーク)です。
有名ブロガーもちょくちょく使用しているテーマですね。最近ほんとよく見ます。
デザインも綺麗で、デフォルトで便利な機能をいろいろ備えているのが人気の秘訣です。
個人的には、必要最低限しか取り入れらていないアニメーションがくどくないので気に入っています。
ただ一点、ウィジェットのカテゴリーセクションの親カテゴリーと子カテゴリーの判別がしづらいんですよね。

上記は当サイトのカテゴリーセクションの修正前の画像です。「グルメイベント」と「韓国旅行記」が子カテゴリーだけど、半角分しか後ろにずれていないため、パッと見だとすべて親カテゴリーに見えてしまう。
このままでもいいが私みたいにちょっと気持ち悪いと思う人もいるでしょう。なので今回は親カテゴリーと子カテゴリーを判別しやすくする方法をお伝えします。
ワードプレスのカテゴリー管理から判別設定する方法
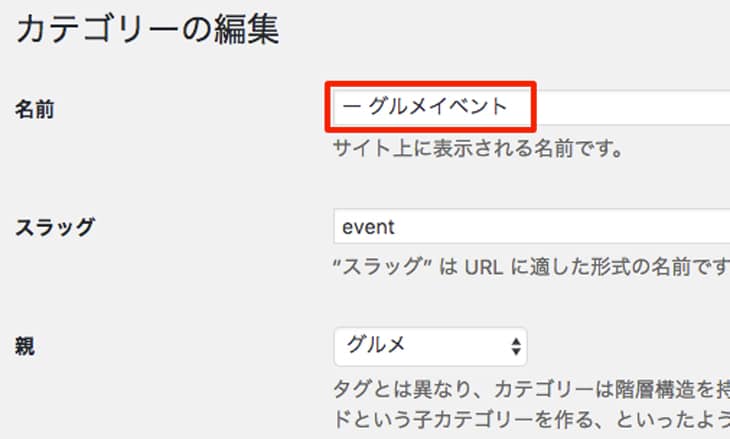
まず管理画面の「投稿」→「カテゴリー」→該当子カテゴリーの「編集」から判別設定できないか試してみました。
名前の先頭に「大文字のハイフン」を入れるだけ。

他の子カテゴリーも同じように編集して確認してみる。

うまくいっている! これならわかりやすいだろうと思っていたけど一つ懸念点が・・・

やっぱり! 子カテゴリーのグルメイベントのページを確認したら先頭にハイフンが入っている。これでもいいと思うが、SEO的にハイフン入るのはちょっと気持ち悪いので別の方法を模索した。
style.cssから判別設定する方法
※この作業の前にstyle.cssのバックアップは取っておくこと
次に考えたのはstyle.cssからCSSを使い、子カテゴリーの前にハイフンをつける方法。
CSSをあれやこやいじっていると結果、下記のCSSをstyle.cssに追記するとうまくいきました。
/* ウィジェットの子カテゴリに「ー」を挿入 */
ul.children a:before {
content: "ー ";
}小カテゴリーだけchildrenクラスを使用していたので、childrenクラス内のアンカータグの冒頭にハイフンを挿入する処理です。
この方法だとウィジェットのカテゴリーセクションだけで完結するで他の場所には影響ありません。最終的に私はこの方法を採用しました。
私は記号をハイフンにしたけど好きな記号を使うこともできます。他の記号に変えれる場合は、contentの""の中身を変えてください。
STORK(ストーク)で子カテゴリーをわかりやすく見せる方法まとめ
テーマの編集はしないという人もいるけど、私はバックアップさえ取っていればドンドンいじっちゃっていいと思います。
このプログラムがこういう影響起こしていたんだ〜、って感じでテーマの仕組みもわかりますしね。メリットは大きいですよ。












